티스토리 뷰
반응형

React Native TextInput 비밀번호 타입으로 입력
TextInput에 비밀번호 타입인 "****" 값으로 입력되도록 하기 위해서는 secureTextEntry 옵션을 사용하면 된다. 간단한 옵션이기 때문에 따로 설명업이 바로 예제로 들어가겠다.
TextInput 비밀번호 타입으로 입력 예제
<TextInput
onChangeText={onChange}
value={value}
style={styles.inpuText}
secureTextEntry={true} // 비밀번호 타입으로 변경
placeholder="비밀번호"
/>
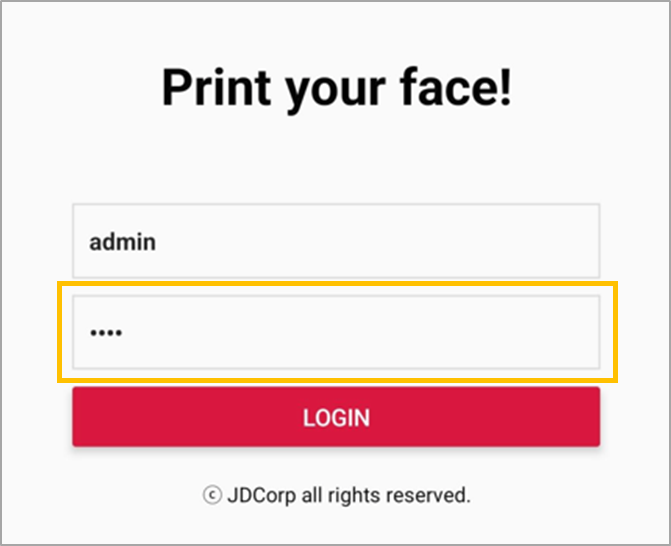
TextInput 옵션에 secureTextEntry ={true} 값을 입력해주면 이미지처럼 "****" 값으로 입력되게 된다.

반응형
'프로그래밍 > 모바일개발' 카테고리의 다른 글
| flutter vs react native vs xamarin 트렌드 비교 (0) | 2023.03.04 |
|---|---|
| eas : C:\Users\AppData\Roaming\npm\eas.ps1 파일을 로드할 수 없습니다. 파일이 디지털 서명되지 않았습니다. (0) | 2023.02.28 |
| Xamarin 컨트롤 클릭 이벤트 추가 (0) | 2023.02.19 |
| Xamarin 뒤로가기 프로그램 종료 (0) | 2023.02.17 |
| React Native "RNSScreen" was not found in the UIManager (0) | 2023.02.12 |
댓글
공지사항
