티스토리 뷰

Devexpress에서는 LayoutControl를 사용해서 컨트롤을 자동정렬할 수 있다. 자동정렬을 사용하지 않을 경우 UI를 디자인하는데 상당한 시간이 소요된다. Form에 LayoutControl을 올리고 그 이후에 button, textedit 등을 드래그, 드랍으로 옮기면 간편하게 원하는대로 디자인할 수 있다.
button, textedit 좌측 상단에 정렬
1. Form 생성 후 LayoutControl 을 Form위에 올린다.

2. LayoutControl 범위를 Form 전체로 변경해서 Form 전체에 LayoutControl 적용

None -> Fill 로 옵션이 변경되면서 Form 전체에 적용된다.

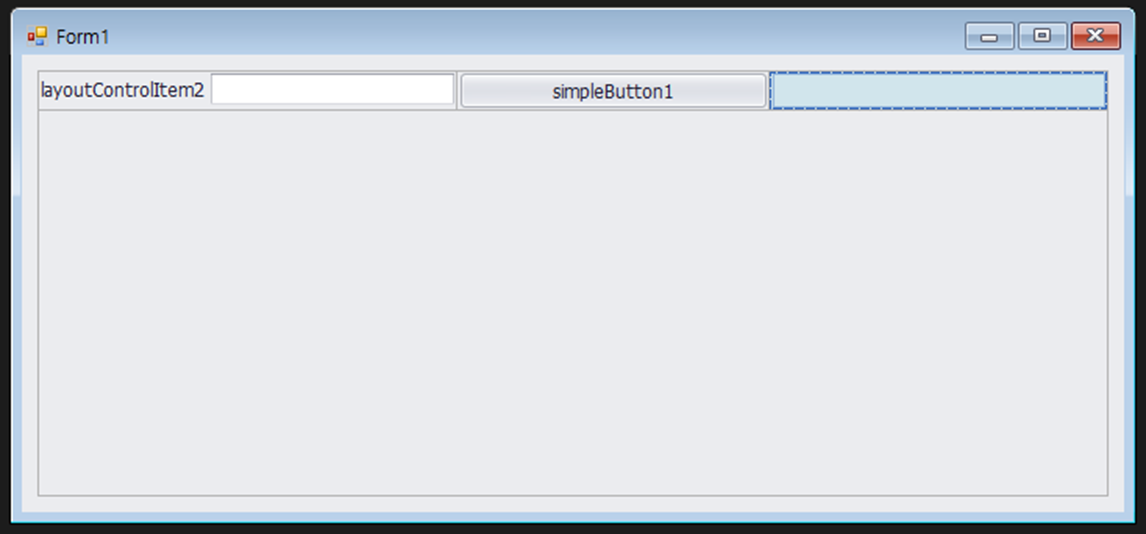
3. Form 전체에 LayoutControl을 감쌌기 때문에 Form에 올리면 자동으로 LayoutControl에 선택한 컨트롤이 올라가게 된다. TextEdit과 SimpleButton 하나씩 같은 Row에 추가하면 5:5 비율로 들어가게 된다.

4. Create EmptySpace Item을 넣어서 textedit과 button 하단에 있는 공백을 제거한다.

그럼 현재 컨트롤이 위치한 부분까지만 범위를 차지하고 불필요한 여백들은 제거된다.

5. 마찬가지로 textedit과 button 우측에 빈 공란을 넣어준다. 그러면 컨트롤이 차지하는 부분까지만 범위가 설정되어 보기좋게 된다.

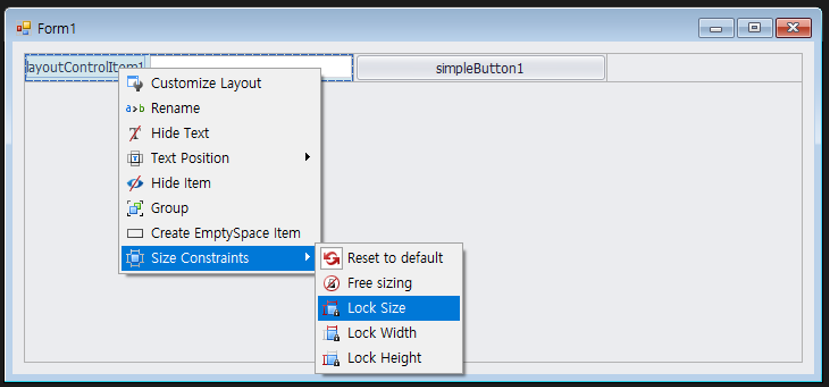
6. LayoutControl을 적용했기 때문에 자동으로 화면 크기에 맞춰서 비율이 조정된다. 예를 들어 화면이 커지면 컨트롤의 크기에 맞춰서 현재 눈에 보이는 비율만큼으로 증가하게 되기 때문에 필요한 경우 textedit과 button의 크기를 LockSize로 고정시켜주면 화면이 커져도 현재 사이즈를 유지하게 된다.

'프로그래밍 > 윈도우개발' 카테고리의 다른 글
| DevExpress GridView 칼럼 자동크기 조절 (0) | 2023.02.19 |
|---|---|
| DevExpress Gridview 칼럼 필터 추가 (0) | 2023.02.19 |
| C# 날짜 차이 구하기 (0) | 2023.02.18 |
| C# 특정 자릿수 문자 추가 (0) | 2023.02.18 |
| C# 현재 위치의 함수명 호출 (0) | 2023.02.15 |
