티스토리 뷰
flutter에서 기본적인 테마를 사용할 경우 위젯, 함수, 이벤트, 상태 등 색상으로 구분이 어렵다. 이럴 경우 코드의 가독성을 크게 떨어트리기 때문에 가독성을 높이기 위해 테마 플러그인을 설치해서 폰트 색상을 변경해 주면 좋다. flutter 기본 프로젝트를 만들면 자동으로 생성되는 간단한 코드를 기준으로 확인해 보겠다.
기본 테마의 폰트 색상
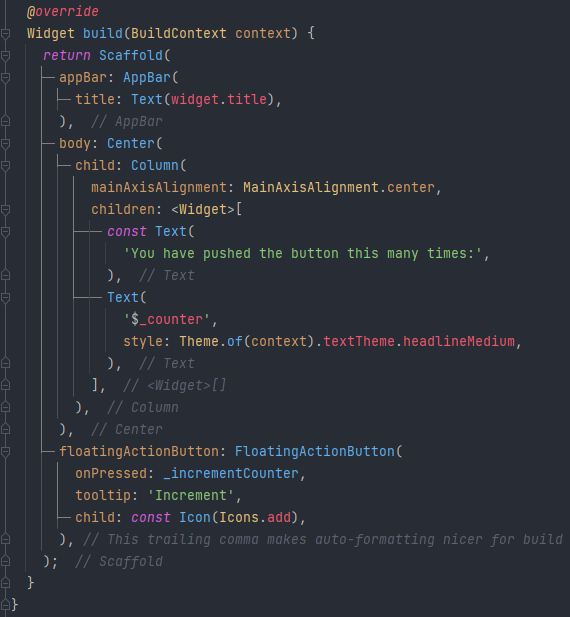
기본으로 생성한 프로젝트의 코드이다. 위젯 부분은 노란색, 위젯의 속성 부분은 보라색 등으로 구분해 줬지만 나머지 폰트는 회색으로 모두 비슷해서 폰트의 색상만으로는 무엇을 의미하는지 확인이 조금 어렵고 코드의 가독성이 떨어진다.

One Dark Theme 테마 적용
가장 많이 사용하는 테마인 One Dark Theme을 적용하면 달라진 색상을 확인할 수 있다. 가독성이 떨어지는 회색은 사용하지 않았고 눈에 띄는 밝은 색상을 사용해서 가독성을 높였다. 그리고 데이터의 타입별로 모두 다른 색상을 사용해서 확실히 코드가 눈에 잘 보인다. 다른 테마도 여럿 존재하지만 one dark theme이 가장 괜찮았다.

One Dark Theme 플러그인 설치 방법
file -> Settings를 선택하거나 Ctrl+Alt+S 키를 눌러서 세팅 메뉴를 연다

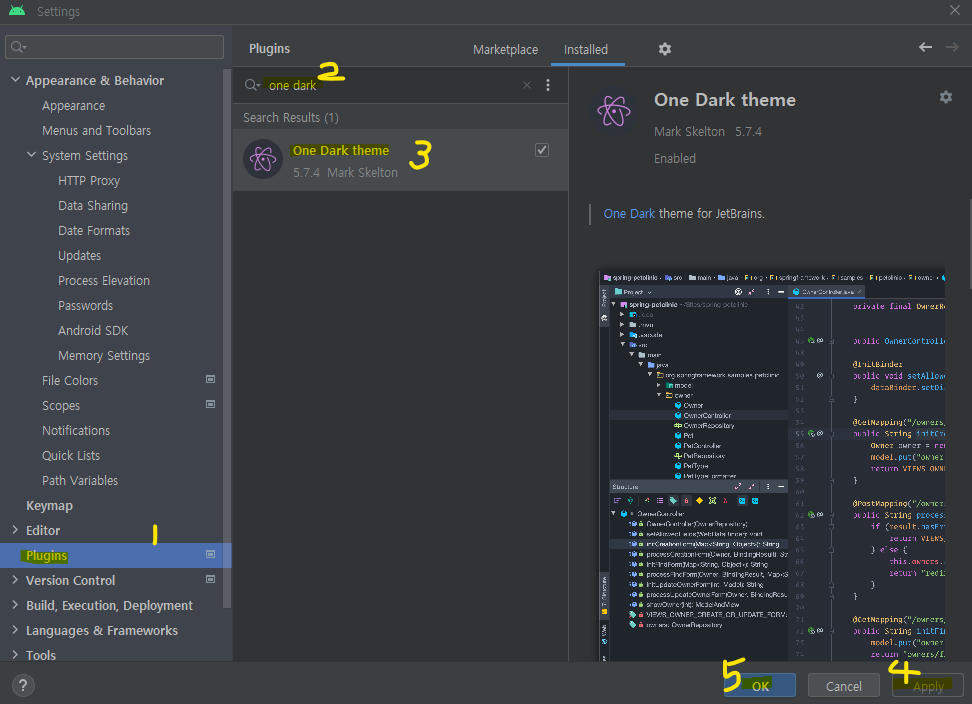
Settings 메뉴에서 아래 과정을 거치면 테마 적용이 완료된다.
- Plugins 선택
- one dark 검색
- 조회된 One Dark Theme을 선택하고 install 클릭
- Apply 눌러서 적용
- Ok 눌러서 완료

기타 테마
One Dark theme이 별로라면 다른 테마를 적용해도 좋은데 개인적으로는 아래 3개 정도의 테마가 괜찮았다.
- Dracula Theme
- Material Theme UI Lite
- Visual Studio Code Dark Plus Theme

다른 괜찮은 테마는 유료 거나(pro 가 붙어있는 건 유료) 여러 데이터 타입을 하나의 색상으로 묶어서 표현해 주는 경우가 많아서 불편했다. 하지만 디자인 적인 부분은 개인차가 크기 때문에 Marketplace에서 Theme을 검색해서 원하는 테마를 하나씩 적용하면서 본인에게 맞는 것을 찾는 게 좋을 것 같다.
'프로그래밍 > 모바일개발' 카테고리의 다른 글
| flutter 이미지 추가 (0) | 2023.03.11 |
|---|---|
| flutter layout 상중하 구분 (0) | 2023.03.05 |
| flutter 개발환경 세팅 (1) | 2023.03.04 |
| flutter vs react native vs xamarin 트렌드 비교 (0) | 2023.03.04 |
| eas : C:\Users\AppData\Roaming\npm\eas.ps1 파일을 로드할 수 없습니다. 파일이 디지털 서명되지 않았습니다. (0) | 2023.02.28 |
