티스토리 뷰
flutter는 다른 프로그램과 달리 특정 폴더에 이미지를 넣고 해당 경로를 지정해 줘도 이미지가 호출되지 않는다. 사전에 pubspec.yaml 파일에 assets를 등록한 이미지만 호출해서 사용할 수 있다. 간단한 샘플 코드를 통해서 테스트해보도록 하겠다.
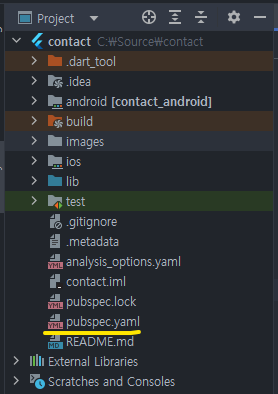
images 폴더에 이미지 추가
root 경로에 images 폴더를 하나 생성 후 프로젝트에서 사용할 이미지 4개(dog1.jpeg, dog2.jpeg, dog3.jpeg, dog4.jpeg)를 추가해줬다. 이미지 추가 방법은 새로 생성한 images 폴더를 열어서 이미지를 넣어주거나 마우스로 이미지를 선택 후 images 폴더로 드래그해서 넣을 수 있다.

assets에 이미지 경로 추가
프로젝트 root 경로에 "pubspec.yaml" 이라는 파일이 있다. 파일을 열어서 보면 "flutter:"라고 되어있는 코드를 찾아서 "assets:" 입력 후 이미지 경로를 하나씩 입력해 주면 된다.
pubspec.yaml 파일을 연다.

flutter: 코드를 찾아서 이미지 경로를 넣는다.

소스에서 이미지 호출해서 사용
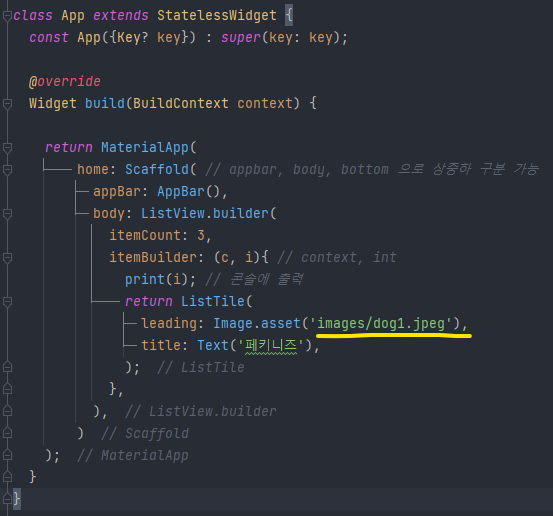
이미지를 사용하기 위해서는 이미지를 호출해서 사용할 수 있는 위젯을 사용해야 한다. 가장 쉽게 사용할 수 있는 위젯이 Image 위젯이다. Image 위젯에 asset 함수를 사용하면 이미지를 호출해서 화면에 출력할 수 있다.
leading: Image.asset('images/dog1.jpeg'),
아래 소스는 리스트뷰를 활용해서 이미지를 3번 호출하는 소스이다. 아직 리스트뷰가 익숙하지 않을 경우 그냥 다 지우고 body 부분에 Image 위젯을 써서 출력해줘도 된다.

결과 화면
images 폴더에 있는 dog1.jpeg 이미지를 리스트뷰에 3번 출력한 결과이다.

설명이 조금 길었지만 이미지를 특정 경로에 넣고 pubspec.yaml 파일에 assets 등록만 해주면 Image를 파라미터로 받는 위젯에서 사용할 수 있다.
'프로그래밍 > 모바일개발' 카테고리의 다른 글
| flutter 폰트 색상(테마) (0) | 2023.03.11 |
|---|---|
| flutter layout 상중하 구분 (0) | 2023.03.05 |
| flutter 개발환경 세팅 (1) | 2023.03.04 |
| flutter vs react native vs xamarin 트렌드 비교 (0) | 2023.03.04 |
| eas : C:\Users\AppData\Roaming\npm\eas.ps1 파일을 로드할 수 없습니다. 파일이 디지털 서명되지 않았습니다. (0) | 2023.02.28 |
